主题
主题一直比较喜欢友人C的handsome,迁到wp后也就联系原作者说明移植意图了,同为猿类的我也清楚知道开发个主题的艰辛,所以也不打算不会对外发

对于从来没接触过wp的我来说,主题移植进度异常缓慢,前前后后大概十几天🤣,还阉割了不少功能甚至连后台的主题选项都没有,直接上define简单有省事🤷♂️
现在主题功能大概是
- 登录入口对接了cf的Turnstile(省的被爆破😒)
- 针对未登录用户加入了验证码(刚上线几小时就被硬塞了几十条垃圾评论,也是服了🤦♂️)
- 主题缓存,缓存了导航、边栏等一些乱七八糟的东西(虽说没什么用但还是写了😒)
- css与js的拼接压缩,也是有缓存的,要手动清除
- 后台顶部菜单增加了个清除主题缓存的选项
- 编辑器增加了几个区块,代码、按钮、引用、收缩框等(文档都快翻烂了😒)
- hook掉了编辑器的那个url选项,实现指定格式自增
- 评论回复审核邮件通知,后台回复邮件通知,最大支持向上2级,发信采用PHPMailer库
- 导航,多层级导航,直接调用wp后台的选项,然后递归实现,并进行了7天缓存
- 友链,这个功能是通过主题开启wp的链接功能,直接调用链接实现
- 友链页面模板
- 文章分页,评论分页,都是调用wp的api实现
- 阅读数与赞功能(直接自定义字段一把梭🤣)
- 重构了评论表情功能(越整越烂🤦♂️)
- 无标题文章显示默认标题(就这个最简单😂)
- hook了评论flood判定时间
- 停用了一些我认为没什么用的功能
- 部分评论提示信息改为返回json(hook了一堆东西)
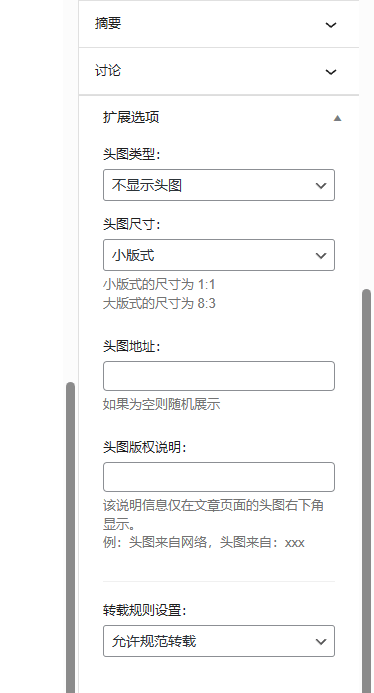
- 头图支持
- 对象缓存
后续
固定链接
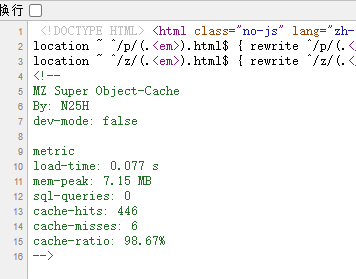
遇到的第一个问题就是两个程序的固定连接有点不匹配,要想让旧站链接可以自动跳转的新站链接有很多可行方案,我这为了省事直接用了nginx的url重写,实现301到新站的固定链接
# 将旧站重定向到新站
location ~ ^/p/(.).html$ { rewrite ^/p/(.).html$ /p-$1/ permanent; }
location ~ ^/z/(.).html$ { rewrite ^/z/(.).html$ /$1/ permanent; }CRON
停用了wp默认的访问执行,改用服务器定时执行,目前主题发送邮件之类的功能都依赖这个。
评论提交验证
暂时移除了cf的验证,国内访问有一点点慢。
头图部分
使用wp的post自定义字段实现

HTML/CSS/JS合并缓存
html为直接压缩输出,同时配合WP Super Cache插件做了静态缓存(事先并不知道这个插件还带html压缩…)
css/js为将需要用到的文件压缩合并输出到指定缓存目录
对象缓存
参考WP_Object_Cache与wp-includes/cache.php自行对接了redis作为缓存,主题内大部分数据也都做了缓存(自动调用transient或object cache),效果还行,文章页首次大概5-7次查询,之后几乎都是0-2次。

邮件发送
之前使用wp_schedule_single_event函数定时发送太慢,且无法达到实时发送的目的,现采用redis队列+后台多进程监听,重新实现邮件发送部分。
- 主题hook
wp_mail函数将要发送的邮件信息投递到redis队列。 - 后台使用多进程监听,并在多个smtp邮箱中随机抽取一个进行发送
经测试发现,gmai>gmail大概率被判断为垃圾,163>gmail几乎不会被判断为垃圾。
……